如何测试小程序
Posted on Tue, 01 Apr 2025 16:49:02 +0800 by LiangMingJian
微信小程序是什么?
微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用,不用关心应用的安装问题。应用无处不在,随时可用,但又无需安装。
一句话解释:微信小程序是运行在微信里的 APP。
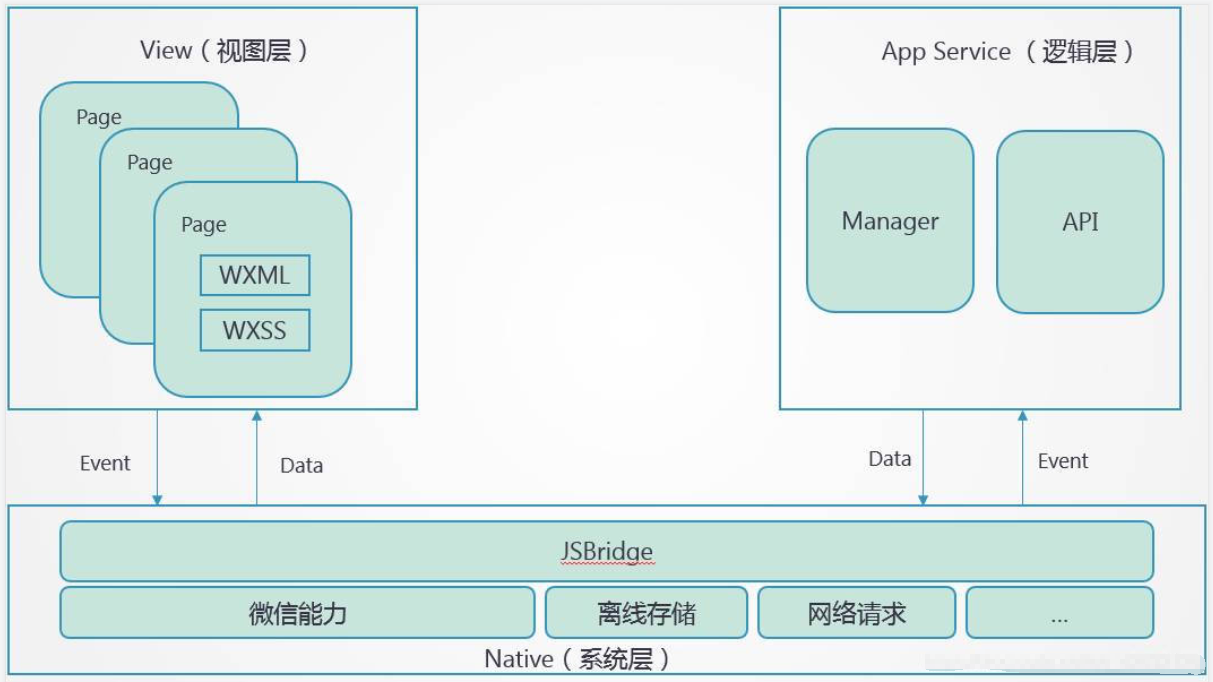
小程序的架构
小程序的架构分为三部分,分别是:
- View 视图层:由 wxml 和 wxss 构成,相当于平常网页中的 HTML 和 CSS。
- APP Service 逻辑层:由各种数据库接口,API 接口组成。
- Native 系统层:由 JSBridage 组成,用来连接 View 视图层和 APP Service 逻辑层。

功能测试
小程序的功能测试与其他 Web、APP 基本上一致,都需要分析产品需求文档,提炼测试点。使用的方法和步骤也一样。
但需要注意的是,因为小程序是在微信中的,所以对于与微信连接的这部分功能要特别注意,常见的一些测试点如下:
入口测试
- 扫一扫
- 微信发现
- 好友分享
- 搜索
- 桌面
与微信的交互功能测试
- 支付测试
- 微信消息测试
- 微信视频通话测试
- 微信语言通话测试
登录授权测试
- 不用注册,可以直接用微信账号登录
- 授权后,可以直接用该账户权限进行操作
- 可以取消授权
UI 测试
UI 测试应当遵循以下的逻辑:
- 从原型图、UI 切图中找到测试点
- 站在用户角度考虑,要求美观和友好、且易用
- 参考成熟产品,应当符合大部分用户的使用习惯
- 导航的操作区,一般不超过 5 个
- UI 应提供更多的点击操作,较少进行输入
- 页面层级数不应该超过为 10 层
- 开发源程序大小不应当过大,过于复杂的逻辑存在不可控的异常问题
兼容性测试
- 手机型号
- 系统版本
- 屏幕大小
- 微信版本(这是小程序特有的)
性能测试
接口性能测试
- Jmeter 接口性能测试
- Loadrunner 性能测试
前端性能测试
- 页面白屏时间不宜太久
- 页面首屏时间不宜太久
- 手机资源占用(CPU,内存,流量,电量)
- 页面渲染(UI 呈现效果)
- 稳定性测试
安全测试
- 业务漏洞
- 数据加密传输
- 工具和脚本测试
- 渗透测试
- 小程序加固测试
- 小程序安全检测
中断测试
- 电话中断
- 闹钟中断
- 低电量中断
- 耳机插拔中断
- 网络中断
网络测试
- 网络类型:3G/4G/5G/wifi/热点
- 网络切换
- 离线/无网
- 弱网测试
实际测试流程
- 项目立项
- 需求分析
- 测试计划
- 测试设计
- 测试执行
- 测试评估
- 项目结束
第一步:先了解产品的基本的业务流程逻辑(是个什么项目,做什么的,怎么工作的),并画出流程图,梳理业务逻辑。
第二步:细分模块,针对每个小功能模块进行详细的划分:
- 正常:覆盖正常核心业务流程,需要优先测试
- 异常:各种异常场景,贴近用户使用场景,确保产品正确处理
- 注意:确保不遗漏,列出所有异常输入项
第三步:针对具体功能,寻找每个输入项,从以下角度来具体分析测试点。
- 长度,数据类型,必填项,重复
- 需求的约束条件 + 隐形需求
- 结合业务流程的步骤
第四步:考虑非功能测试点包括界面、易用性、兼容性、安全性、性能压力。
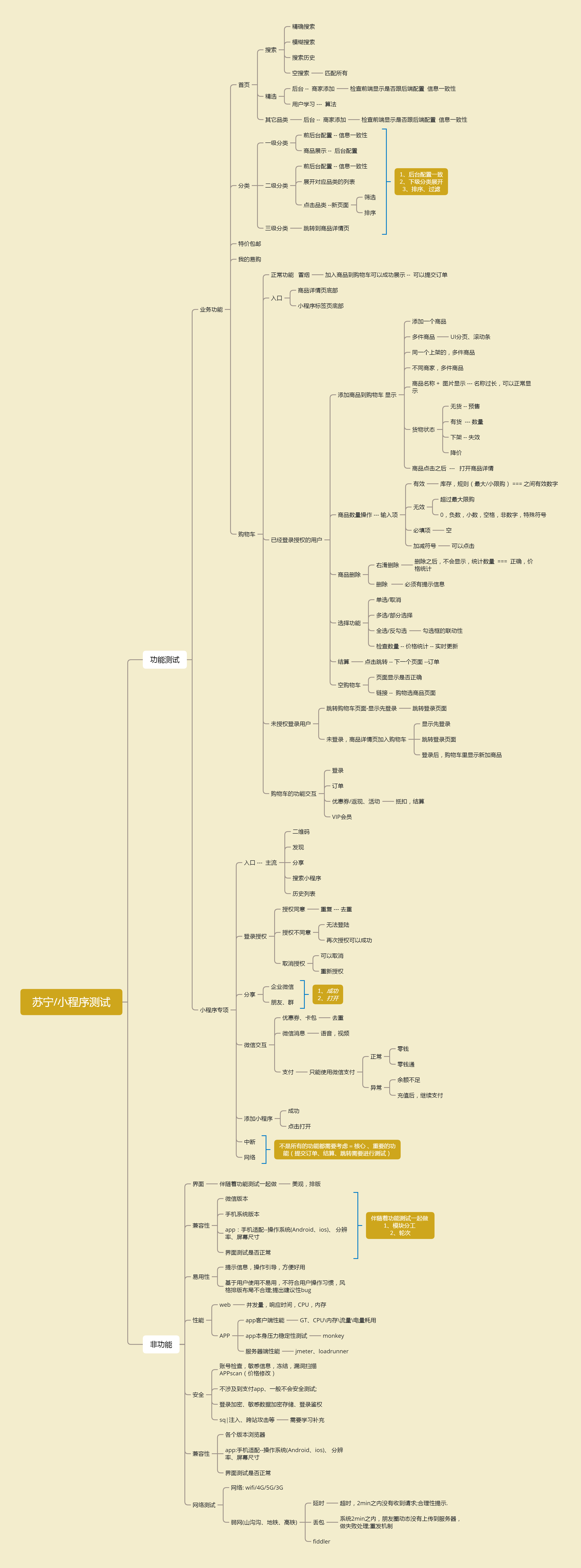
测试实例

————————————