JS 中 attribute 和 property 的区别
Posted on Wed, 25 Dec 2024 16:17:02 +0800 by LiangMingJian
JS 中 attribute 和 property 的区别
定义
property和attribute虽然都称为属性,但两者不是同一个东西,property是 DOM 中的属性,是 JavaScript 里的对象;
attribute是 HTML 标签上的属性,它的值只能够是字符串。比如attribute就是 DOM 节点自带的属性,例如 HTML 中常用的id、class、title、align等。
property是这个 DOM 元素作为对象,其附加的内容,例如childNodes、firstChild等。
<div id="div1" class="divClass" title="divTitle" title1="divTitle1"></div>
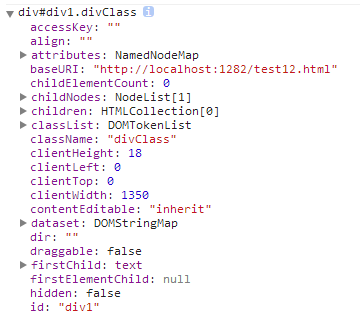
如上述的div标签,当我们使用var in1=document.getElementById("div1")获取这个元素并打印时console.log(in1),可以看到如下图的属性。

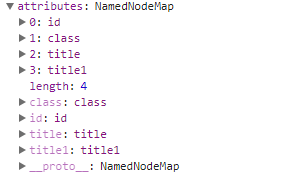
可以发现有一个名为attributes的属性,类型是NamedNodeMap,同时也可以找到标签自带的属性id和className、但明显没有titles这个自定义的属性。这是因为每一个 DOM 对象在创建的时候,只会创建如id, className这些基本属性,而们在 TAG 标签中自定义的属性是不会直接放到 DOM 中的。

从这里就可以看出,attributes是属于property的一个子集。
区别一:attribute 取值赋值
attribute 使用setAttribute()和getAttribute()进行操作,注意,setAttribute()的两个参数,都必须是字符串。
var id = div.getAttribute("id");
var className = div.getAttribute("class");
var title = div.getAttribute("title");
var value = div.getAttribute("value"); // 自定义属性
div.setAttribute('class', 'a');
div.setAttribute('title', 'b');
div.setAttribute('title', 'c');
div.setAttribute('value', 'd');
区别二:property 取值赋值
property取值赋值只需要使用点.就可以了。对属性property可以赋任何类型的值。
var id = div.id;
var className = div.className;
var childNodes = div.childNodes;
var attrs = div.attributes;
div.className = 'a';
div.align = 'center';
div.AAAAA = true;
div.BBBBB = [1, 2, 3];
两者的联系
property能够从attribute中得到同步;attribute不会同步property上的值;attribute和property之间的数据绑定是单向的,attribute->property;- 更改
property和attribute上的任意值,都会将更新反映到 HTML 页面中;
// 如下,更改 property 的值不能更改 attribute 的值
in1.value='new value of prop';
console.log(in1.value); // 'new value of prop'
console.log(in1.attributes.value); // 1
// 相反,更改 attribute 的值可以更改 property 的值
in2.setAttribute('value','ni')
console.log(in2.value); // ni
console.log(in2.attributes.value); // value = 'ni'